只会画功能原型图的不是产品经理,不过产品经理如果不会画原型那战斗力也是打了不少折扣,不仅仅因为原型是对功能展示上的设计,更由于产品原型实际是用户实际需求、业务流程、系统规范等多种过程产物的结晶。本文适合入门级的移动端产品经理,在思考、设计、制作客户端及后台原型时可做参考
产品原型是产品的重要保密文档,因此选取了一个目前已中止且相对简单的产品做介绍,便于刚入门的初级产品经理尽快上手。之后会陆续针对较为复杂,或是多插件APP进行进阶型的产品设计说明。
一、在做原型之前
需求调研、需求获取、各种沟通、各种材料这里就不多说了,产品设计相关文章或书籍一把一把的,大家可以主动去看看。这里强调一点:
用户想要的,并非都是用户需要的。
举个栗子:用户想要给单据加关键字,其实只是需要个标签分类;用户要修改提交的内容,其实有时候只是缺少草稿功能。抓准用户真实需求,才是设计过程中的首要。
所以,少年,请先不要急着打开Axure。
二、原型长什么样?
原型内容基本包括:流程图、页面展示、字段说明、交互操作、规则说明、特殊备注等。
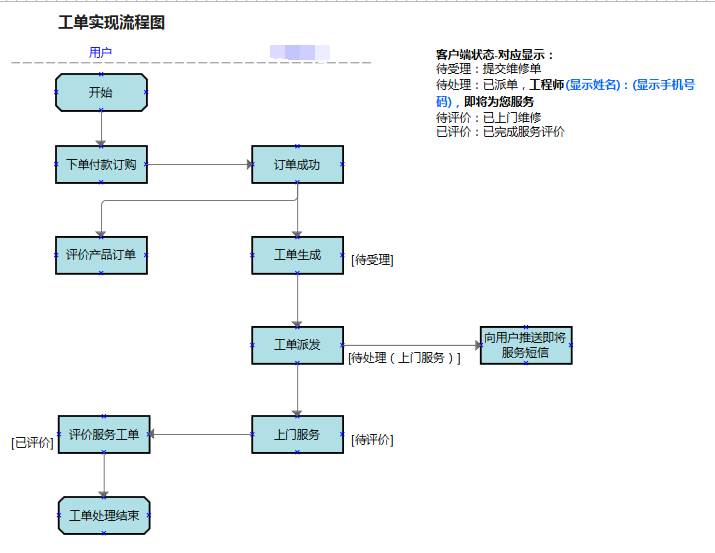
业务流程图:
业务流程是产品设计的核心,如果连要实现什么目的、如何实现都没搞清楚,那产品也没啥意义了。至于是需要做业务流程图、泳道图、序列图、页面流程图等,则根据不同项目产品实际情况,关键是:要能看懂!不少流程图,洋洋洒洒几大页,不明觉厉,到需求评审的时候,解释个流程都要花半天,就更别指望敬爱的程序猿能在开发的时候细看了。
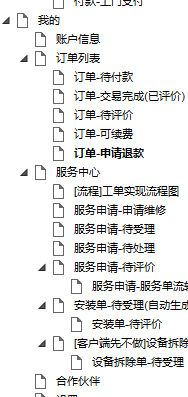
页面导航:
根据菜单或核心功能块设置产品导航,我个人习惯再根据不同业务状态区分页面,这样自己和开发都能比较清楚是在什么层级页面、页面目的等,这个看自己的习惯,能清楚表达功能结构即可。
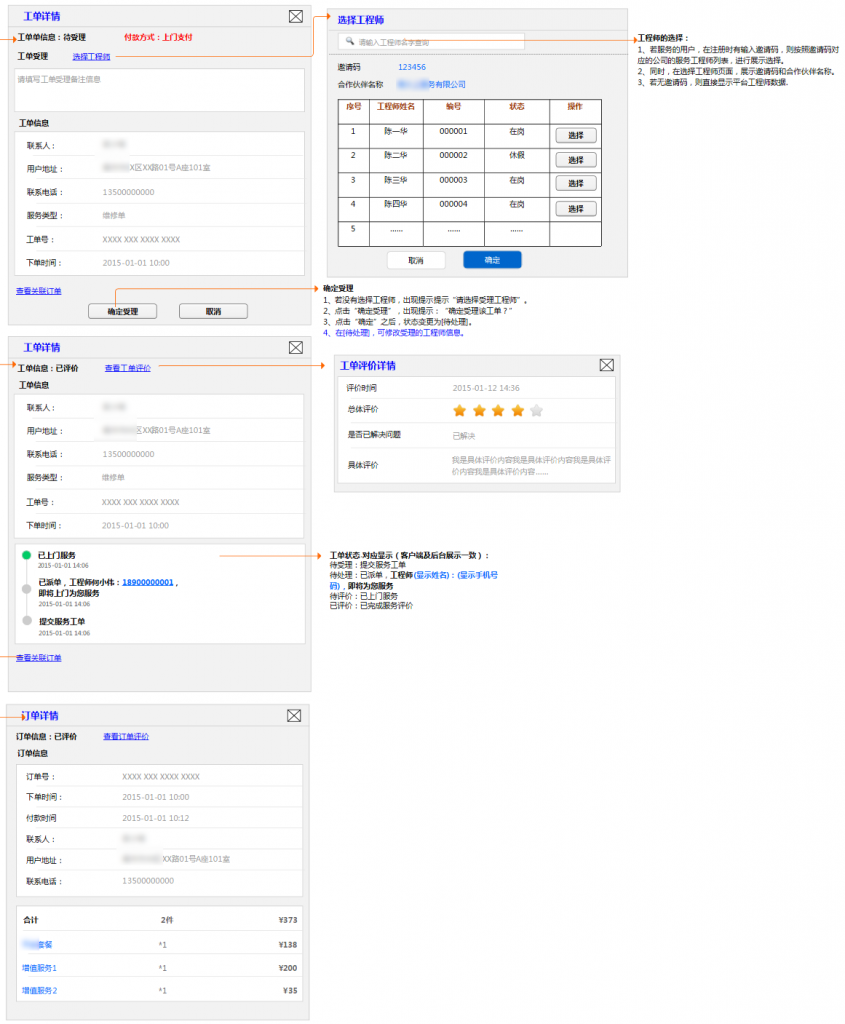
内容与说明:
比较简单的页面,可直接在页面上标注内容、条件、交互及具体说明。如果是比较复杂的逻辑流程模块,建议针对模块,独立设计流程图、模块全局说明、规则描述、字段说明等,这个会在后续针对较复杂流程的产品设计中细说。
在这个过程中,当你做完一个模块的关联页面设计,可以闭着眼睛在脑海中,模拟自己作为用户在各个页面上实际操作,可以帮助你发现并及时修改一些小问题。
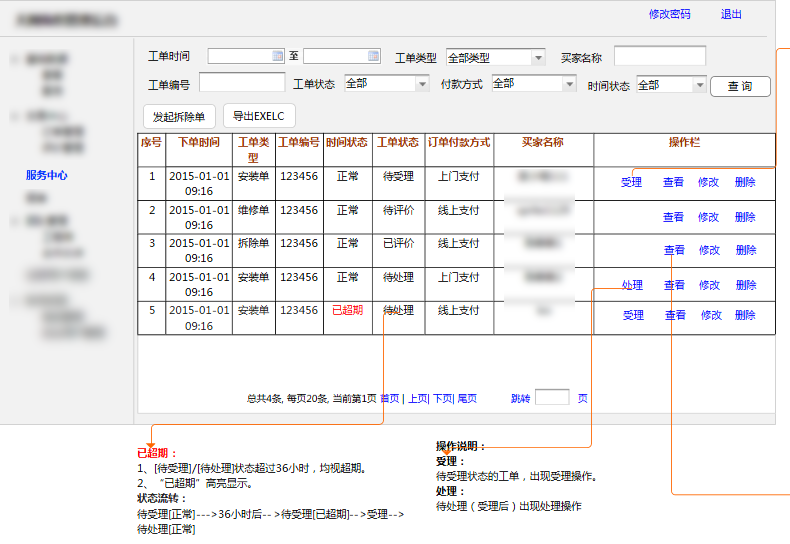
管理后台设计:
经常看到有分享移动端设计的文章,不过很少看到介绍移动端的同时有提到后台的,难道大家移动端和管理后台是不同的人设计的吗?反正作为移动产品经理的本汪一直都是自己默默做后台原型的(心酸脸)。
移动APP的后端核心功能集中在数据类或业务操作类,该APP主要功能是实现某类商城的在线订购、订单售后等目的,而后端主要用户是平台运营人员,核心目标是对前端订单进行操作,因此后端设计的重点就在于:
- 前端基础数据配置
- 业务数据分类聚合
- 单据流转处理(重点)
- 用户权限
- 报表分析
建议入门级的产品经理同步多考虑后台的实现,对业务逻辑梳理很有好处。一般情况下我会先设计移动端,然后再设计对应管理后台,最后再迭代调整以实现前后端业务打通顺畅。
最后的一些话:
- 产品原型其实只是用来表达自己设计想法的,即便没有Axure,使用普通纸笔一样可以拿出实用的产品原型图(当然能提高效率,何乐而不为?)。
- 多思考多练习,一定没坏处。
- 少喝“不明觉厉”的产品鸡汤。要不就彻底弄懂它们为己所用,不然若干年后可能会有一种“听过很多道理,却依然过不好这一生”的感觉。
- 产品经理有时容易走上“虽然我什么都不会,但其实我很牛逼”的歪路,乖,踏实些,好吗?
作者:临公子(微信号公众号:临公子的后花园),一枚喜欢理财、健身、不爱灌鸡汤喜欢喝咖啡的美汪。
原文链接:http://www.woshipm.com/rp/346819.html